City of Calgary
Green Line

Roles and responsibilities
My role:
Skillset:
Timeline:
Work nature:
Leader + Managing Client Relations + Senior UX Architect (Individual Contributor)
Dealing with Ambiguity + Stakeholder Management + XFN Collaboration + Data Driven Design+ IA and Navigation
6 months
In-house - City of Calgary
Context
The Green Line is Calgary’s largest infrastructure project $6.24 billion- a high-profile initiative supported by all three levels of government—The government of Canada (federal), the Government of Alberta (provincial), and the City of Calgary (municipal)—making it a significant undertaking not just for the city but for the entire province of Alberta.
Problem Statement
Public frustration and distrust are increasing regarding Green Line's spending and upcoming construction. The current Green Line website lacks information on construction updates and fails to build public trust. This gap leaves citizens uninformed, leading to more 311 calls and adding to taxpayer costs.
Business Objective
Transform the Green Line website into a comprehensive, user-friendly platform for stage 1 construction.
Target Audience: Calgarians impacted by Stage 1 construction starting in the summer of 2024.
Business Goals:
-
Foster public understanding and support for the project.
-
Transparently communicate the inevitable disruptions.
-
Provide essential resources to help citizens minimize disruptions.
-
Enable users to maintain their daily routines as smoothly as possible during construction.
Challenges
-
Divergent needs: Multiple stakeholders and XFN partners with diverse needs.
-
Uncertainty: Green Line wants to keep citizens informed but has no plan for content strategy and the frequency of updates that will be needed.
-
Distinct Visual Language: They sought a distinct visual identity despite being on the same AEM platform as Calgary.ca and opted not to use our existing design system components with an already compressed timeline.
Achieving these objectives required addressing the following challenges:
Conflict
When the project was handed over to me, before I said yes, I was told:
-
Mistrust: Due to a history of strained relations between the Green Line team and our Web team, stakeholders are hesitant to trust us and are not sharing updates with us.
-
Political Pressure: As a high-profile project for the City, the Green Line faced significant political pressure and scrutiny from various stakeholders, which shifted the site's focus toward business priorities rather than addressing user needs.
My Role
-
I proactively collaborated with cross-functional teams: developers, product owners, accessibility experts, PMs, Content strategists, the Green Line Business Unit and the Maps teams to align goals.
-
I made strategic decisions at each stage of the project, prioritizing the necessary actions to achieve the desired outcome while effectively managing the challenges we encountered.
-
Led workshops to co-create solutions and prioritize information to meet their objective.
-
I negotiated several challenging and demanding discussions with the Green Line Business Unit where stakeholders had competing needs, both in group settings and through one-on-one planned and impromptu calls, to repeatedly steer the project direction as needed.
My Process
Listening
Throughout the project, especially in the initial stages, I focus on listening in to understand :
-
Uncover the friction by engaging with people
-
Make and share a list of assumptions
Kick Off
Research
-
I conducted stakeholder interviews with Green Line business partners to gain insight into business needs.
-
I analyzed the metrics and analytics of the current website to assess its performance.
-
I reviewed user feedback in detail to understand their experiences and pain points.
-
I examined the existing website and its information architecture to identify strengths and areas for improvement.
-
I researched news articles to gain a deeper understanding of the controversial aspects of the Green Line project.
Key Insights
Business Needs revealed:
-
The Green Line Business Unit (GL BU) wanted to keep citizens informed with as much information as possible but faced challenges due to the need to coordinate with various parties, including site workers, architectural firms, site project supervisors, engineers and contractors hired for different project phases.
-
A lot of communication and negotiations were needed to strike a balance between technical details and user-friendly language.
-
The top 3 goals revealed by them were: #1 Connect people to the project areas. #2 For people to understand the area Green Line will serve and #3 For people to understand timelines.
-
They emphasized the importance of citizens understanding the construction areas during Stage 1 of the project.
-
These interviews started to build trust with GL BU; they started to feel heard and understood. ( I can share more details about this at an interview).
Metrics and Analytics revealed:
-
Beyond the homepage, the Maps page was the most visited.
-
Users expected interactive functionality on the map, such as clicking on stations to access more details.
-
The next most visited pages were station details and construction news.
-
The website had an equal number of mobile and desktop users, highlighting the need for a responsive design.
User Feedback revealed:
-
Citizens frequently inquired about the cost of the Green Line project, construction stages, and timelines, indicating that the current website failed to adequately address these concerns.
News Articles revealed:
-
There were safety concerns related to ground preparation for construction, creating uncertainty for small business owners about how to plan their futures.
-
Articles also highlighted public concerns about Stage 2 of the project being contingent on the costs of Stage 1, further increasing uncertainty around current costs and project stages.
Strategy
Collaborate and Co-create
Recognizing the existing mistrust with political pressures, I knew that conducting user-centred activities without involving the Green Line team and then presenting a design "out of thin air" would likely face significant resistance. To address this, I chose to involve the Green Line business unit at every stage of the process. This collaborative approach not only fostered trust but also helped promote the value of user-centred design methods across the organization.
Adding Visuals to meet Business Objectives
Recognizing that the primary business goals were to foster public understanding and encourage citizens to support the project by generating excitement, prioritizing visuals in the strategy was intentional. Unlike typical government websites, which are often text-heavy, this approach aimed to challenge the status quo.
Deeper Research + Ideation
Co-ideating to Solution + UX Evanlegization using Card Sort
!! Remember the challenges and conflict mentioned at the start of the project:
Divergent needs
Mistrust
One of the initial activities I organized was a card-sorting exercise. This workshop provided valuable insights by:
-
Allowing our web team to understand how Green Line perceived the project from their perspective.
-
Highlighting for both our team and Green Line the diversity in mental models.
-
Offering Green Line a glimpse into the UX process and demonstrating its potential to create impactful change.
Lesson learnt about the activity:
69 items are too many items for people to process and increase the cognitive load.
Hick's Law
Card Sort Activity
Top three lessons from this exercise:



-
People want plain language and not business or construction jargon.
-
People care about 'what's happening outside my front door' and not so much about everything else that's happening.
-
People want to know the overall map of the construction and timelines.
It was an open card sort




Impact
-
Involving the Green Line team helped us build their trust which resulted in increased stakeholder engagement and fewer feedback cycles.
-
Green Line recognized the UX expertise brought to the project and experienced firsthand how different perspectives could shape outcomes.
-
This process also gave our web team deeper insight into the diverse needs of the Green Line Business Unit, as we engaged with more stakeholders beyond the immediate scope of the web project.
Design
Information Architecture
!! Remember the challenges and conflict mentioned at the start of the project:
Uncertainity
Mistrust
Political Pressure
In response to public safety concerns around construction, as highlighted in the news article findings above, the Green Line team aimed to offer a variety of topics to help reassure citizens.
Additionally, they faced political pressure to emphasize certain topics that were important to the Green Line business but not necessarily to the public—such as clarifying the distinctions between board members, funding partners, and other partnership roles.
This resulted in them continuously proposing new topics to be included as high-level IA (Information Architecture) items.
Due to Green Line's uncertainty, mistrust in the web team, and political pressures, our proposed Information Architecture (IA)—developed after a card-sorting activity—underwent two rounds of tree testing and over 10 iterations, essentially ignoring UX recommendations and not making a decision.
We went through 10+ different versions of the IA due to the challenges listed above.






My web team and I were extremely frustrated.
Instead of striking a balance between Business and User, it was starting to steer more toward the business.
We were also starting to run out of time!! and that panicked my team further.
User
Business
Solution: Collaboration
Workshop to refocus: Users and Feelings Exercise
To refocus the conversation more on users and less on business priorities, I scheduled a session with the Green Line team for internal self-reflection. During the session, I presented the 'Emotion and Feeling Wheel' (shown below) to illustrate the wide range of emotions people might experience.

I asked them 2 questions:
-
What are the feelings that people will be feeling during construction?
-
How you want the users to feel?

Rank emotions:
I collected all the emotions related to 'how you want users to feel' below and asked the team to rank them.

The top 3 feelings that came through are:
-
Informed
-
Optimistic
-
Excited
This exercise helped the Green Line business to embody what it feels like to be amidst construction and to refocus on the website's purpose to make people's lives easier.
This helped expedite decision-making and taking in the UX recommendation.
Business
Users
Impact
Navigation Design
!! Remember the challenges and conflict mentioned at the start of the project:
Uncertainity
Mistrust
Divergent Needs
The ambiguity surrounding the construction process and the uncertainty about the type of updates the construction crew would provide became apparent during the IA exercise. The Green Line team realized they lacked a concrete list of items and likely wouldn’t have one until the project's final stages. This meant that Green Line was unable to give us the final scope of content and wanted a way to grow the menu in the future as the construction grew.
I collaborated with my developers, who clarified that they only needed to understand the required navigation functionality, not the specific content. However, we were running out of time, and tensions were beginning to escalate.
Unknow unknowns
Unknow unknowns
Unknow unknowns
Unknow unknowns
Known Unknowns
Known knowns
Known Unknowns:
For this, we researched similar infrastructure websites to create them with a wish list of items that will help their targeted personas to accomplish their goals.
Known knowns:
For this, we already had a laundry list of items from the previous website. Plus the data from metrics and analytics of what people were looking to get an answer to.
Designing for scalability and flexibility
Merging the 2, known unknowns and known knowns helped us set up broad categories of items to accommodate for. We assured the Green Line client that the IA labels could be edited until the very end. And we keep the IA and it's broad categories flexible in-terms of naming. We went through 10+ iterations of the IA as they found out more but we worked with them at every step of the way.
Solution: Design for Scalability and Flexibility
Navigation exploration






Navigation exploration
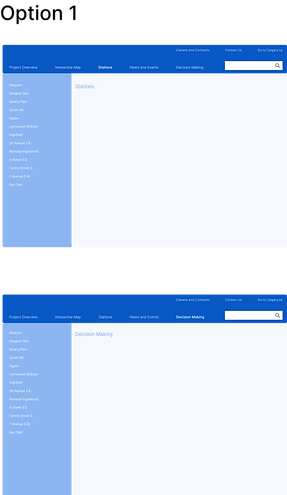
Option #1 Switch back style

Option #2 Flyout style

Option #3 Horizontal style


Impact
-
Green Line ultimately chose our recommended option—a flyout menu that maintained a vertical layout while addressing their concern about future scalability.
-
This decision marked a significant step in building their trust in our team.
-
By considering different mental models and prioritizing accessibility, which is essential for us as a government organization, we were able to refine our recommendations and converge on the best solution.
-
The developers then implemented the navigation with flexibility in mind, ensuring it could adapt to future needs.
Final Delivery
Prototype- Prioritizing storytelling

Wireframes


%20-%20Desktop%20-%20Stations.jpg)

%20-%20Stations%20-%20Eau%20Claire.jpg)

Some of the things I worked on but not shown here:
-
Detailed navigation functionality design and multiple presentations to Green Line Business.
-
I presented to the Directors and higher-up stakeholders at numerous points throughout the project to get their buy-in.
-
Flushing out the template requirements for station pages and content requirements to these.
-
Storytelling needs to use animations and the details of it.
-
A lot of negotiations and persuasion along the way, through the project.
Here's the link to the live site which was the final output of this effort:
Impact
-
The bounce rate post-launch was 40.4% which is still high but the average time spent went up by 14.4%.
-
We improved our Web and Green Line relationships along the way. When we completed the project, there were already discussions about the next steps.
-
We met the launch date of June 2024 even with changing goalposts and unclear directions.
Lessons Learnt
-
The Client Relations from the past with Green Line Business Unit were rough. There was a lack of trust. Green Line is one of our more demanding clients who want to do good work but lack insights on the web processes. And lack of trust has made them not be receptive to us in the past. It was a bumpy start, with a lack of response from their end on anything proposed. So entering the project was like entering a war zone. I was worried for the mental health of my team, especially the UX Architect (UXA). But I took this as the opportunity to practice negotiations, empathy, curiosity and active listening skills at every step of the way. There were some rough meetings which impacted the mental health of my UXA. I reached out to him and took work off his plate to give them a mental break. Also asked them to not attend any meetings with Green Line until they were completely ready.
-
There is power in collaboration, and this project was a testimony to it. Every time we felt we didn't have a way around it, it helped to get everyone in the same room, ideally in person, and organize activities to brainstorm together. This helps people, no matter how close they may seem, so approach the table with a curious mindset and be open and receptive to others as we're hard-wired for reciprocity.